
All block factors have width: 100% When they are the static stream (placement: static;), which can be default. The situation is that whenever you inform li tags for being place: complete;, you're taking them outside of typical static flow, which will cause them to shrink their measurement to just suit their inner articles, Quite simply they form of "lose" their width: 100% house.
The img tags are inline-block factors. This implies that they circulation inline like textual content, but also have a width and height like block things. With your css there are two textual content-align: center; principles placed on the and also to the #slideshowWrapper (which can be redundant btw) this can make all inline and inline-block baby components to become centered within their closest block elements, within your code these are generally li tags.
Re #4: Genuinely a similar position as #two, While I didn’t catch that pos: absolute was element of this a person in addition, which does type of distract from the height difficulty ( The actual fact that The weather are layered in addition to each other is a more eye-catching format bug than The very fact that they’re not vertically centered.): .
But even in CSS2 you can center blocks vertically, by combining some Homes. The trick is usually to specify that the outer block is always to be formatted to be a desk mobile, because the contents of a table cell can
"Tires reduce their air stress and you can get somewhat dry rot on them, Therefore if your automobile's been sitting down as a result of pandemic, have it appeared more than,†she points out.
Do you know if you'll find any solutions to vertically center text dependant on its x-top instead of the entire peak on the textual content? If the container is a little bit bigger compared to font-measurement this could be favored.
Well here organized report. Centering in CSS is always a suffering for the world wide web developers. This tutorial is often a life saver for them!
The educate operator, four practice travellers and the motive force with the electrification vehicle had been taken into a medical center with injuries that were not regarded as life-threatening. Another seven individuals were being treated at the scene.
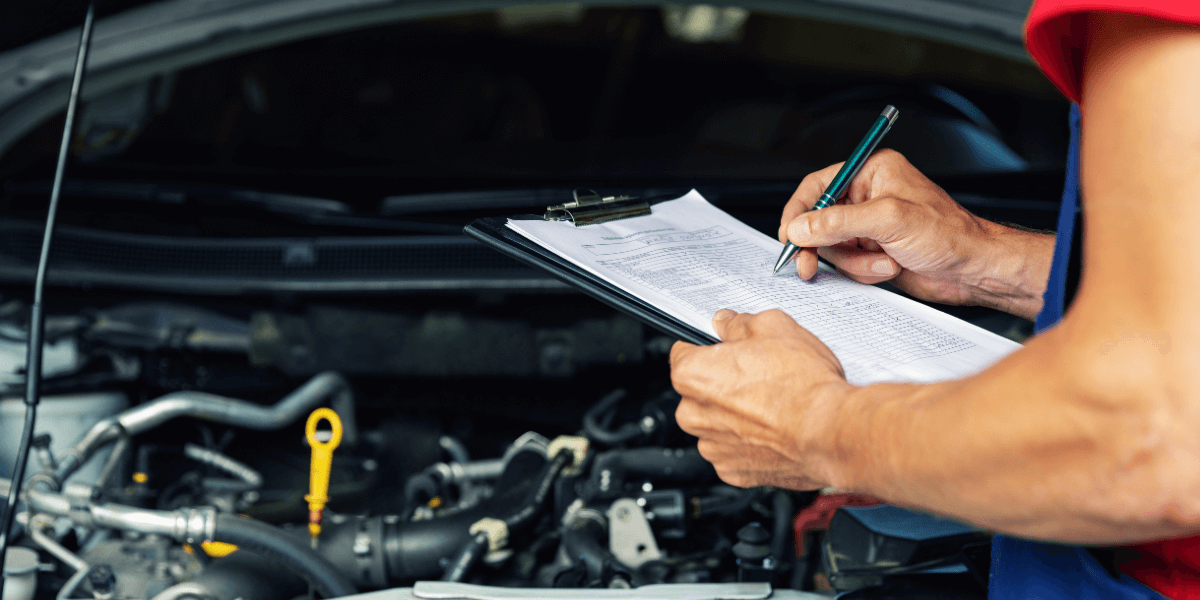
Auto service and repair shops execute preventive maintenance, basic repairs and safety checks to maintain your vehicle in excellent shape. Use our guide to investigate the most effective auto service and repair businesses for you.
This could certainly do the job all the way down to IE10. Surprisingly, IE was among the list of very first and much better supporters for CSS grid, transport it each of the way back in 2011 with IE10. It's got a completely different syntax, but we might make it do the job:
which declares it for being a container for Unquestionably positioned elements. Make the factor itself Completely positioned.
Back in The great previous times, the bounds of CSS made even “straightforward†things such as vertical centering a challenge, with some developers even relying on JavaScript options. It had been fragile, it absolutely was incredibly constrained, and there was always that a person exception that created it fall short.
It does not answer to OP's problem about situation complete, but If you'd like option Alternative, you will find this known as flexbox. This is an case in point.
When you are on a personal link, like in your own home, you could run an anti-virus scan with your machine to ensure It's not necessarily contaminated with malware.